방학마다 프로젝트를 하니까 그 사이에 너무 많은걸 까먹어서 그냥 블로그에 차근차근 기록하기로 했다. 하루에 하나씩 간단한 글을 올려도 좋을 거 같고 ... 천천히 수정하며 내용을 추가해도 좋을 것 같다.
프로젝트 기본 세팅
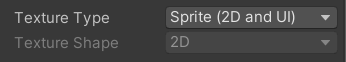
1. sprite 이미지 기본 세팅


투명도가 필요한 이미지나 (배경 투명화가 된 이미지) 픽셀아트의 경우 스프라이트 세팅을 해줘야 깨지지 않는다.
2. UI 기본 세팅
UI 오브젝트를 만들면 자동으로 Canvas가 생성된다. 웬만한 UI는 다 Canvas의 하위 오브젝트로 만들어 관리하는 것이 좋다.


Font Size와 Rect Transform의 크기를 조정하지 않은 채로 Scale만 변경하면 글씨가 흐리게 깨져 보일 수 있으므로 주의하자.
3. 폴더별 분류
Assets 폴더 아래에 Animation, Fonts, Photon(서버 필요시), Prefabs, Resources(Sprites 하나만 써도 될 듯), Scenes, Scripts, Sounds, Sprites
스테이지형 게임의 경우 각 폴더 안에 스테이지별로 폴더를 만들어 에셋을 관리했다.
